MovableType->WordPressへの移行
2013年を前にBlogをMovableType 4.27からWordpress3.5に移行しました。 最近(といってもあまり最近じゃないけど)流行っているようで雑誌を読んでいてもWordpressの記事ばかり。なので少し使ってみたくなりました。メンテの度に再構築するのがいやになったわけじゃなりませんよ。 備忘録として移行で行った作業をまとめてみました。
WordPressのインストール
WordPressCodex日本語版にあるインストールの手順に従って導入します。
前回のサーバ移行時にDBをMySQLからSQLiteにしたのですが今回またMySQLに戻って来ました。 phpMyadminからDBとユーザを追加しサーバに展開したWordPressのwp-config.phpを実行します。 ここまでは簡単です。
テーマの変更
概観を変えたくなかったのでMTで使用させていただいていた小粋空間さんのテンプレートを使わせていただきました。WordPressを展開したフォルダにあるテーマ用フォルダにテンプレートファイルを展開するとダッシュボードの概観から追加したテーマが選択できるようになります(この時点でほぼ同じ概観となります)。
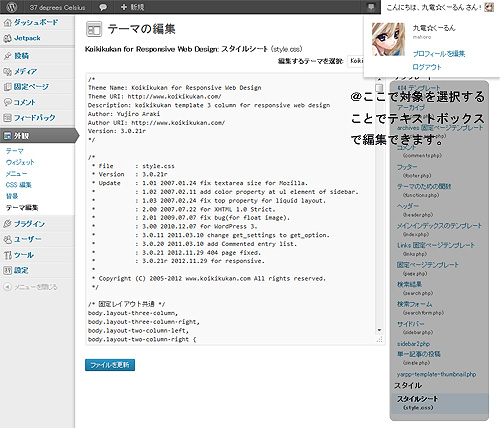
続いてテンプレートへの微カスタマイズ修正を入れてゆきます。といっても中央カラムの幅を拡張するのとメニューを入れ込むぐらい。これらは全てダッシュボードの概観->テーマ編集で実行できます。再構築という手順もなくMTに比べてかなり楽になった感があります。(その分クライアントには負担です)
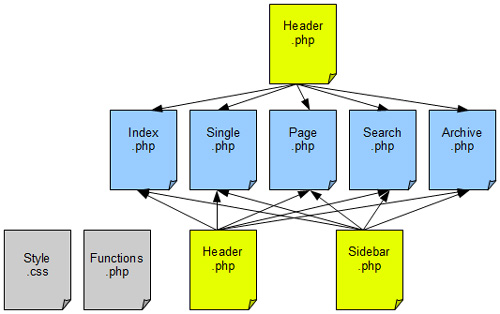
WordPressのテーマはこんな構成になっているようです。 
テーマのテンプレート
- index.php:トップページのテンプレート
- single.php:個別記事のテンプレート
- page.php:固定ページのテンプレート
- search.php:検索結果のテンプレート
- archive.php:過去記事一覧のテンプレート
以下はそれぞれのテンプレートから読み出されます。
- header.php:ヘッダー部分
- footer.php:フッター部分
- sidebar.php:サイドバー
これはWordPressから読み込まれる(ようです)。もちろんテーマ全体で利用できます。
- functions.php:テーマのための関数
- style.css:スタイルシート
テンプレート構造はここを参照するとよいでしょう。 『おそらく最もわかりやすいWordPressテーマ制作チュートリアル』 『WordPressCodex:テーマの作成』
さらにここから呼び出される細かいテンプレートがあって階層構造をもっています。(WordPressCodex:テンプレート階層)
とりあえずの修正箇所は以下。
・header.php:メニューを追加。
・style.css:カラム幅を拡張、メニューを追加。
・各テンプレート:パンくずリスト付き固定ページの追加、タグ表示、続きを読むのメッセージ変更。
ブログ左右の部分はサイドバーですがここはウィジェットエリアと呼ばれダッシュボードのGUIでカスタマイズが可能です。
それぞれで必要に応じてWordPressの関数を使います。
WordPressのPlug-In
WordPressといえば豊富なPlug-Inが魅力です。折角なのでいくつか紹介しておきます。
wp-cumulus
タグクラウドが3D空間で回転するプラグインです。Flashで動作させるのでiPadやiPhoneでは見れません。 プラグイン「WP-Cumulus」
Yet Another Related Posts
 記事に関連するほかの記事を自動的に表示するプラグインです。関連記事を自動的に表示する
記事に関連するほかの記事を自動的に表示するプラグインです。関連記事を自動的に表示する
サムネイル付きがカッコいいですよね。ということで全記事にアイキャッチ画像を付け直すことにしました。(WordPressでは投稿時にアイキャッチ画像が指定できます。テーマによってはこの画像を表示したものもあります) #ここで、画像サイズの選択が出来ない、という問題が発生しました。原因はPHPにGDがインストールされていなかったことでした。最近のPHPには最初からインストールされているということでPHPをアップグレードし解決。
JetPack
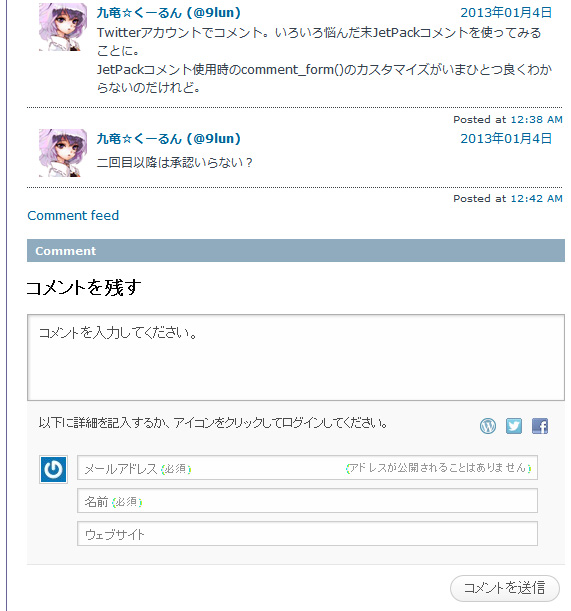
 コメントをTwitterアカウントでも入力できるようにしたかったのでJetPackコメントを入れてみました(ぶっちゃけコメントリストにアイコンを出したかっただけ)。WordPress公式ということで余計な機能もいっぱいですが、comment_form()のカスタマイズがうまくいかずとりあえずそのまま使っています。
コメントをTwitterアカウントでも入力できるようにしたかったのでJetPackコメントを入れてみました(ぶっちゃけコメントリストにアイコンを出したかっただけ)。WordPress公式ということで余計な機能もいっぱいですが、comment_form()のカスタマイズがうまくいかずとりあえずそのまま使っています。
アイコンをクリックすれば連携画面が表示されます。最初のコメントでは管理者に承認されるまでは投稿されませんが一度承認されれば次からは管理者の承認なく投稿されます。
ちなみにgravatarは結構便利そうですがあまり使っている人を見かけませんね。Mailアドレスに紐付くのでこのコメントでも使えます(と思います)。
NewPostCatch
 wordpressの「最近の投稿(新着記事)」にアイキャッチ(サムネイル)を表示するウィジェットプラグインです。画像つきのほうがにぎやかですよね。といいつついざ表示させてみると自身のエントリ名の付け方に問題があるようなないような。。。
wordpressの「最近の投稿(新着記事)」にアイキャッチ(サムネイル)を表示するウィジェットプラグインです。画像つきのほうがにぎやかですよね。といいつついざ表示させてみると自身のエントリ名の付け方に問題があるようなないような。。。
記事の移行
体裁も整ったので前のブログから記事を移行します。これは簡単でした。
MovableTypeからWordpressへの完全移行方法
いずれもダッシュボードからのエクスポート/インポートから可能です。 #インポートに失敗する記事もあったので一部手動になりました。
これで古いブログを完全に閉められそうです。